
facebookページを作ってみました
TAG : facebook
AD
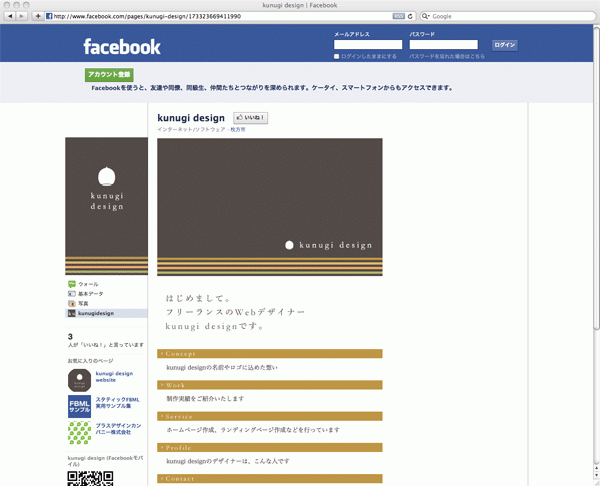
facebookページを作ってみました。
http://www.facebook.com/kunugidesign/
facebookページはfacebookを使っていない人にも検索結果で表示されるということですので、 小規模な会社や店舗の方だと運営コストがかからなくていいですね。
私は基本的にWebサイトに誘導するコンテンツのみを配置しました。
「いいねボタン」を押した人にだけ特定のコンテンツを表示させたり、facebookの中にお問い合わせフォームを入れたりと、用途が色々と広がりそうです。
設置にあたっては下記のブログを参考にさせて頂きました。
■ページ作成までの全体的な流れ
FacebookページにiFrameを組み込もう
http://socialmediaexperience.jp/2889
■アプリ設定の最新画面
iFrame版 Facebookページ作成方法(最新版 仕様変更対応)
http://ftown.boo.jp/2011/08/30/iframe版-facebookページ作成方法(最新版-仕様変更対応)/
■スクロールバーをjavascriptで非表示に
iFrameによるFacebookページ作成法と6つのポイント
http://weboook.blog22.fc2.com/blog-entry-245.html
■左サイドのアイコンをデフォルトから変更
FacebookページにiFrameを組み込もう
http://tokyo.supersoftware.co.jp/tech/2011/04/211228.html
個人的には実名で活動することに抵抗があり、facebook自体をあまり活用できていなかったのですが、facebookページを作成してからは「kunugi design」として「いいね!」ができるのがいいなあと思いました。
(お友達にはfacebookページ同士でないとできないようです。)
補足:こちらのページを制作してから、25人の「いいね!」がなくてもオリジナルURLが取得できるようになり、早速設定しました。
でもその後、仕様変更により10/1以降はSSL認証のページでないとフレーム表示できないというニュースが・・・。 私はSSL取得していないので、このまま放置になっちゃいそうです(汗)
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD









Trackback