お問い合わせフォームのWebデザイン まとめ
TAG : まとめ
AD
お問い合わせフォームのWebデザインをまとめました。
Webサイトには必ずといって良いほど必要なページで、作る機会は多々ありますが、tableのCSSデザインや、説明のテキスト、プライバシーポリシーの配置場所など、シンプルなだけに以外と悩むものかなと思います。
(各サイトのピクチャですが、動的に取得しているので上手く表示されていません。。すいません。。
デザインはリンク先でご確認ください。)
JUGEM
気分をアイコンで入力するという発想がかわいらしくて、クレームも和らぎそう。
XSERVER
「よくある質問」や「マニュアル」へまず誘導、それでも解決しなければコールセンターや問い合わせフォームへ、という導線が明確。
ロフトワーク
入力項目も文字も大きく、見やすい。
日立ソリューションズ
「入力」「確認」「完了」の3ステップあるということがわかりやすい。
ブリッジコーポレーション
入力欄をクリックすると、必須項目の場合は「入力してください」と補足文が表示される。
郵便局
郵便番号検索は自社の検索ページへ別ウィンドウで誘導。
FUBUKI
プライバシーポリシーがフォームの下や別ページではなく横に掲載されているので、目につきやすい。
CA technologies
個人情報の取り扱いに同意した上で、次ページでフォームが表示。
東武動物公園
お急ぎの時はお電話へ、と電話番号や受付時間を大きく掲載。
wowwow
「個人情報保護方針について」が長くなるのでiframe表示。
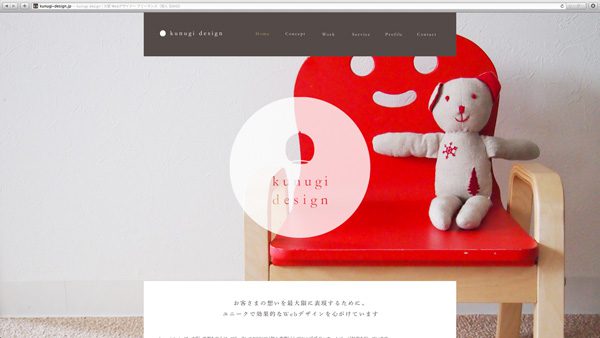
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD