
TypeSquareの「MORISAWA PASSPORTプラン」でWebフォントを設定する手順など
TAG : Webフォント
AD
フリーランスになってから、MORISAWA PASSPORTを契約しています。
フォントを一つ一つ購入するのは費用がかなりかかりますが、MORISAWA PASSPORTなら年額5万円弱で色んなフォントが使用できます。
私は制作会社さんからの下請け案件が多いので、フォントを共有する為にも、モリサワのフォントを進んで使っています。
今年の1月20日から、MORISAWA PASSPORTを契約している人は、モリサワさんのWebフォントサービス「TypeSquare」が使えるようになっていました!すごーい!
「モリサワ、「MORISAWA PASSPORT」全ユーザーにWebフォント利用権を無償提供」
なんとなくそんなニュースを見た記憶はありながら、具体的には知りませんでした。
ある日、私の大好きなA1明朝が設定された素敵サイトを発見!
「1day, 1photo, 1text」
http://111.sakamotokyon.com/
自分のPCに入ってるから表示されてるのかな〜と呑気な素人発言をしたところ(笑)twitterでTypeSquareでは?と教えて頂いたのでした。
これは、設定するっきゃない!(タダやし)
TypeSquareの設定手順を簡単に掲載します。
1.MORISAWA PASSPORTのインストーラーで設定
「【重要】TypeSquare追加機能に申し込むにはどうしたらいいですか?」
http://www.morisawa.co.jp/font/support/installqa/TS001.html
MORISAWA PASSPORTのインストーラーCDを引っ張り出して来て、CDを入れてインストーラーの画面から申し込みます。
申し込みからTypeSquareが使えるまでは5営業日かかるとのことでしたけど、私は6時間後に承認メールが届きました。
2.TypeSquareにログイン
承認メールにTypeSquareの初期パスワードか書かれてあるので、ログインします。
「TypeSquare 会員ログイン」
https://typesquare.com/users/login
配信方法を選択する
「クラウド配信」か、「セルフホスティング」かが選べますが、私は複数のサイトで試したかったし、何より簡単そうなので「クラウド配信」にしました。
書体を選択する
MORISAWA PASSPORTのフォントが全部あるのかな〜?と思ってたんですが、そんなことはなかったです。(^_^;)
「利用書体 フォント検索」
https://typesquare.com/fontlist/fontlist
でも今後も順次増えそうですね。私のお目当てのA1明朝は選択できました。
利用サイトを登録する
利用するサイトのURLを登録します。
私は自分が運営するサイト全部登録しました。(タダやし)
3.HTML,CSSの設定
管理画面に個別のタグが発行されるので、HTMLに設定します。
CSSには、font-familyの設定をします。
できあがり〜。簡単〜。
Webフォントを使ったサイト
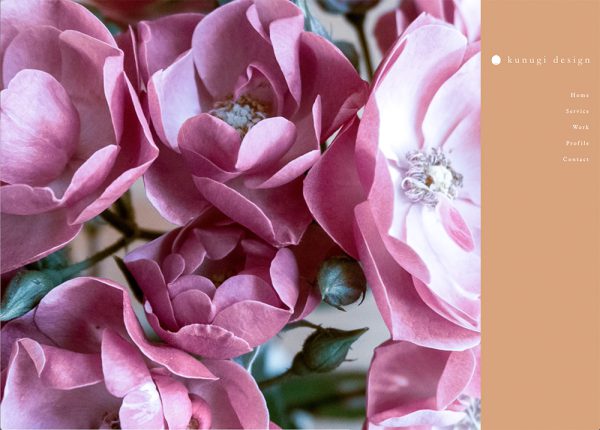
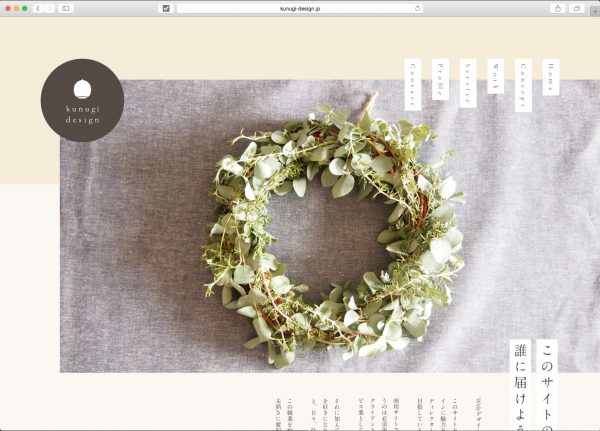
kunugi design
英字は「Miller Display」、日本語は「A1明朝」を指定しています。
Webデザイナーとして働くワーキングマザーの日記
上記と同じく、英字は「Miller Display」、日本語は「A1明朝」を指定しています。
Japanese creative gallery
英字は「Benton Sans」、日本語は「ゴシックMB101」を指定しています。
実際に私のPCで見ると、少しタイムラグがあって一瞬ゴシックで表示されます。
この一瞬が嫌な感じなので、CSSで最初に通常の明朝も指定しているんですが、どうにもこうにもゴシックが出てきます。
解決策ってあるんでしょうか。
もしご存じな方がいらっしゃったら、コメントで教えてください!
現在、見出しなどは画像で作っているんですが、せっかくのWebフォントなので時間ができたら調整したいです。
ただ、、そうなると気になるのがカーニングですね。
このような記事を見つけました。
「HTMLでカーニング!手軽に文字詰めできる「FLAutoKerning.js」」
http://liginc.co.jp/designer/archives/8981
結構 大変そうだな…。
MORISAWA PASSPORTは私が契約しているものなので、クライアントには使用できません…。
お仕事でWebフォントの指定をしたことはないのですが、これから増えていくのでしょうか?
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD











Webフォントの文字組について調べていて、ただりつきました。既にご存じかもしれないですが、TypeSqureは、クライアントのいる商用サイトにも利用できますよ。PV数に規定がありますが、とくに申請なども必要ありません。ご参考まで。
masakeroさん、コメントありがとうございます!
クライアントのサイトでWebフォントを使用したい時は、クライアントにMORISAWA PASSPORTを契約してもらう方がいいのかなと思ってました!
制作側のアカウントで使用することって、結構普通なんでしょうか?コメント頂いて、目から鱗です:-)