
「レスポンシブwebデザイン」セミナーを受講しました
AD
8月27日に開催されたCSS Nite in KOBE, Vol.18「レスポンシブwebデザイン 現場のメソッド レイアウト・UIのマルチデバイス対応手法」セミナーを受講しました。
レスポンシブは増えてきておりますが、私自身がコーディング案件をお請けすることが少ないので、制作会社さんのお仕事を拝見させていただきたく、参加いたしました。
セミナー前半は、株式会社イー・ネットワークスの前川昌幸さんによるレスポンシブデザインの概念的なお話をまず伺いました。
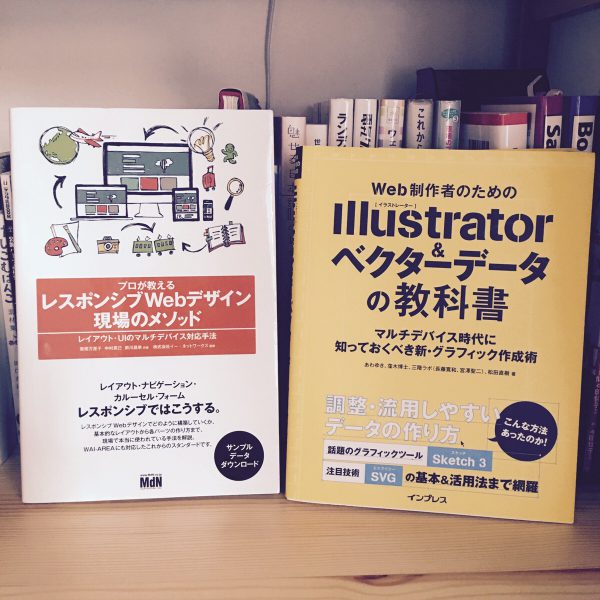
「プロが教えるレスポンシブWebデザイン 現場のメソッド レイアウト・UIのマルチデバイス対応手法」を執筆されており、書籍のサンプルデータを使った解説もございました。
こちらの本は私も頂いて読ませていただいたのですが、レスポンシブだけでなくフォームのカスタマイズやGoogleMapの設置方法など、最近のサイト制作全般の情報が掲載されていました!
印象的だったのが、ご紹介いただいた総務省の『通信情報白書』のデータです。
スマホ利用の増加とPC離れが想像以上に進んでいるのがよくわかりました。
http://www.soumu.go.jp/johotsusintokei/statistics/data/160722_1.pdf
スマホがメインのターゲットであってもまずPC版からデザインを進めている、というお話がありましたが、私もそれが妥当だろうなあーと思います。
(コーディングはスマホを先に記述、が良いのかなと思いますが、私は自分で組むときはまずPC版をコーディングしてスマホのCSSを追記しています。)
個人的には、最近はレスポンシブでもPC版だけ作成してスマホ等はコーダーさんにお任せ、という案件が増えてきました。
そして後半は、窪木博士さんによる「RWDにおける画像最適化のヒント」というセミナーがありました。
SVGのお話を中心に、画像最適化のお話などを伺いました。
昨年、CSS Nite in KOBEでSVGのセミナーを受講したのですが、その際の書籍「Web制作者のためのIllustrator&ベクターデータの教科書 マルチデバイス時代に知っておくべき新・グラフィック作成術」は今回の講師の方が共著されたそうです。
私も購入しましたが、SVGについては本当に詳しく書かれていて勉強になりました。(使いこなせているかは別のお話です・・・)
今年こそ、SVG元年だ!というお言葉が印象的でした。
今回のセミナーで初めて知ったのが、WebP(ウェッピー)という画像フォーマットです。皆さん、ご存知でしたか!!
Googleが開発している画像フォーマット、、とのことですが、色々新しいものがでてきますねえ。。
https://ja.wikipedia.org/wiki/WebP
ひとまず実務では当分使うことはないかな〜とWebPの記憶は脳の片隅に追いやりましたが、どうなんでしょうか。。
アイコンフォントの解説になり、Font Awesomeのご紹介で、アクセシビリティに注意!というお話がありました。
私もFont Awesomeは便利なのでよく利用しておりますが、確かに万が一フォントを読み込まないときには表示されないわけで、アクセシビリティ的にはテキストを入れるなど、、何らかの対策が必要になる場合もあるでしょうね。。そこまで考えていなかったので、目からウロコでした。
CSS Nite KOBEは興味のあるセミナーがよく開催されているので、近くにお住まいの方が羨ましいです。
また機会があれば参加させていただきます!
講師の皆さま、スタッフの皆さま、ありがとうございました。
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD