
2021年に読んだWeb制作関係の本
TAG : レビュー
AD
あっという間に今年も終わってしまいますね!
この一年で、お仕事の合間に読ませていただいたお仕事関連の本をご紹介します!
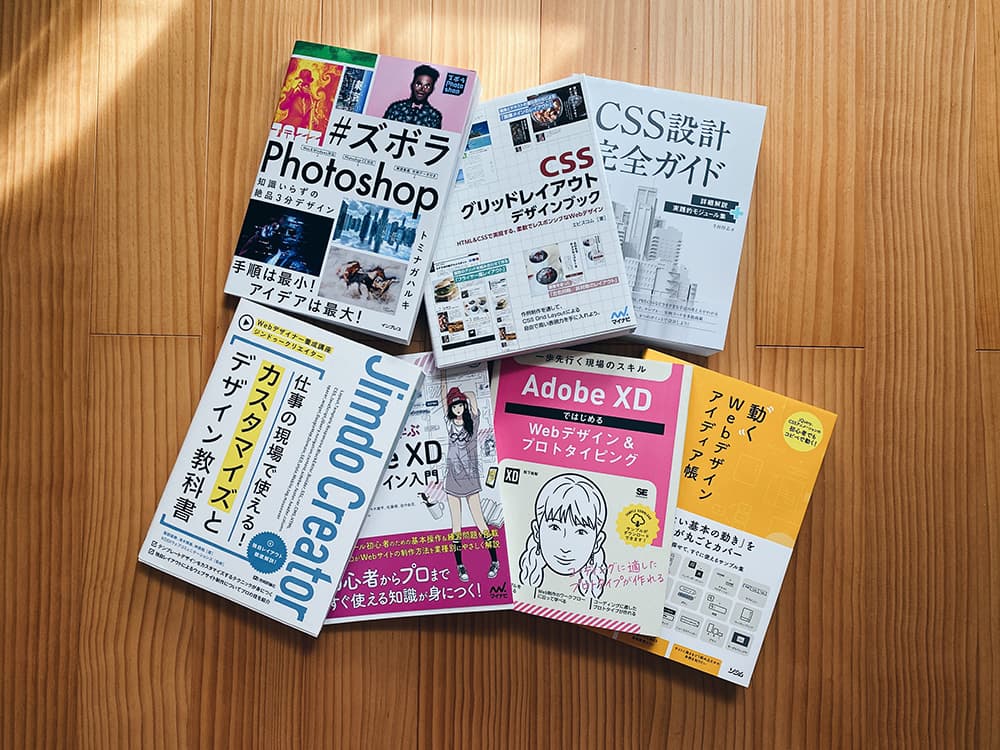
CSS設計完全ガイド
OOCSS、SMACSS、BEM、著者オリジナルのPRECSSの記述方法が学べます。
私はBEMの考え方がわかりやすくて好きです。
後半はボタンなどの各パーツのコーディング見本も掲載されています。
ブログをリニューアルする前に数日改めて読み返しました。
普段あまりコーディングをしないので、時々このような本を見ながら思い出すのは大切かなと思っています。
CSSグリッドレイアウトデザインブック
CSSグリッドの解説本です。
私の中でこのような組み方を想定してデザインしたことがないんですけど、実務ではよく使われているんでしょうか?
雑誌みたいに自由にレイアウトできるのはデザインの幅が広がりそうだなと思いました。
#ズボラPhotoshop
発売された頃、SNSでタグづけして作品をアップされている方をよくお見かけして欲しくなってしまいました。
しかも2,000円程度の良心的なお値段に、私もポチっと。
私自身は仕事でもここまで凝ったグラフィックを作ることはないのですが、真似してみたいなあと思うような素敵な作例がたくさんありました。
ジンドゥークリエイター 仕事の現場で使える! カスタマイズとデザイン教科書
ジンドゥーのカスタマイズ案件があったので購入してみました。
「TOKYO」というテンプレートを使ったカスタマイズ方法について、実際にやりたかったことが書かれていたのでとても助かりました。
独自レイアウトの作り方の解説もありましたが、ここまで手を加えるとなると、いくらJimdoでもかなり工数かかるんだな〜という印象でした。
Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル
XDでのサイト制作の流れがわかりやすく解説されています。
そして作例のデザインや写真がとってもかわいい。こういうところ大事だと思います!
ちょっとつまずいたところはよく見るとキャプションで注意書きがあったりして、初心者思いの本だなあと感心いたしました。
豊富な作例で学ぶ Adobe XD Webデザイン入門
実務ではあまりXDを使いこなせてないのでお勉強に購入しました。
作者の方が複数いらっしゃるので、統一感があまりなく、ちょっと読みづらい印象がありました。
ワイヤーフレームの実例はかなりボリュームがあり、Webディレクターさんも参考になるのではないでしょうか。
XDは新機能がどんどん出てくるので、新しい本の方が気づきがありますね。
動くWebデザインアイディア帳
基本的(且つ難易度が高くない)コーディングはわかるけど、JavaScriptが全くダメ、という私にぴったりな本ではありませんか。
第二弾本も出ているようですが、まずはこちらを購入。
jqueryでの実装なのですが、最近でもまだ一般的でしょうか?
作例はWebでも公開されているので、購入判断の参考にされるのもいいかもしれません。
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD