kunugi designのWebサイトをリニューアルしました
TAG : Portfolio
AD
kunugi designのWebサイト、2022年に三度目のリニューアルを行いました。
リニューアルにあたり心掛けたことなどをまとめます。
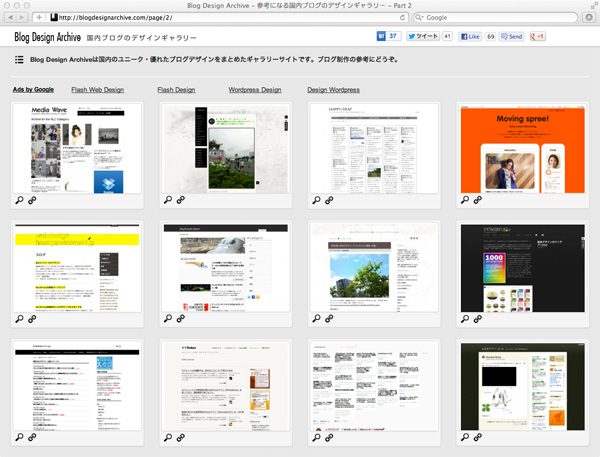
前回のWebデザイン

前回のリニューアルは2016年なので、もう6年も同じデザインで過ごしておりました。
月日が経つのは早いです〜…。
Web制作従事者あるあるだと思うのですが、自分のWebサイトはつい後回しになってしまいますね。
自分でも気に入っていたのでずっとこのままでも良かったのですが、Wordpressでの構築だったため、いつまでも古いテンプレートのまま使用することはセキュリティ的にも気掛かりでした。
2022年年明けから少しづつ作業の合間に作り進め、8月に公開いたしました。
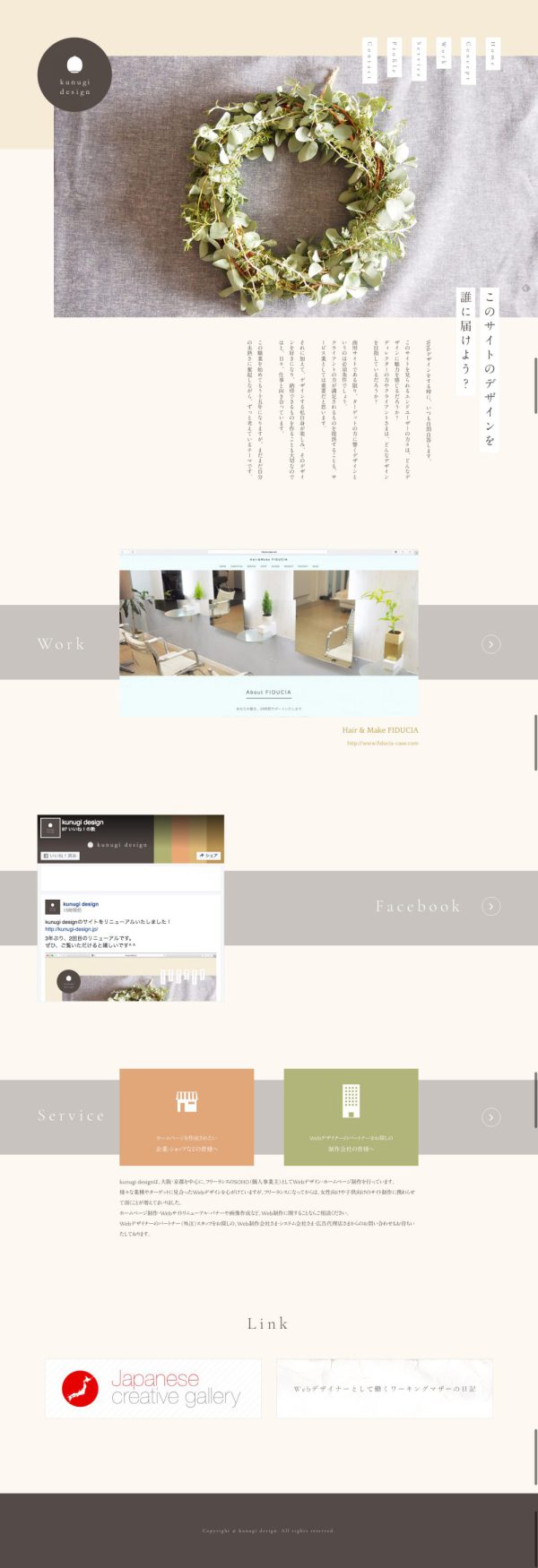
新しいWebデザイン

新しいkunugi designのWebデザインはこちらでご確認ください!
基本的な方向性は、今まで同様シンプルに、年齢相応に信頼感を持っていただけるようなデザインを目指しました。
また、今回は「ゆったり」した間を心がけて作りました。
それは要素間のスペースであったり、動きであったり、というところです。
フォントは創業時から変わらず、日本語はA1明朝、英文字はGaramondを使用しています。
上品で少しクラッシックな雰囲気が個人的に大好きなフォントです。
どちらも今はWebフォントで使用できますので、とっても便利な世の中になりました!
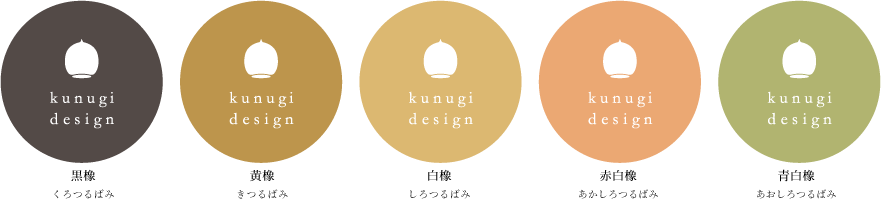
kunugi designのテーマカラーを背景に
kunugi designのメインカラーは焦茶色なのですが、サブカラーとして他に4色用意しております。
いずれもクヌギの別名である「つるばみ」に関連した色名をイメージしています。

背景の色を、ロゴカラーがゆるやかに変更するように作りました。
また、当ブログに合わせて2トーンのあしらいも追加し、統一感を持たせています。
WordPressから静的HTMLへ
WordPressで構築していた大きな理由はカスタマイズの勉強のため。
ですが、もう最近はほとんどコーディングをお請けしておらず、デザインに特化してお仕事をさせていただいているので、Wordpressにこだわる必要はないかなと思い始めました。
他のCMSも検討しましたが、更新頻度が高くない上に動的なコンテンツも必要ではなかったので、静的HTMLで作る方がむしろ更新しやすいのではと考えました。
今時めずらしいかもしれませんが、現在のWebサイトはHTMLとCSSのみで構築しております。
季節の写真を撮影しLightroomで現像
前々回のWebデザインから、トップページのメイン画像に季節の写真を掲載するようにしておりました。
今回も、草花の写真を中心に自分で撮影した写真を使用しています。
年始にカメラを買い替えたので、それを機にLightroomで現像するようにしました。
Photoshopの画像加工と違って、新たな視点で写真加工をすることができるようになり、勉強になります。
(一部だけ、macが映った写真については写真素材を使用しています。)
リニューアル後の効果
リニューアル後にPageSpeed Insightsでページ速度を計測したところ、前回よりかない高い数値が表示されるようになりました。
やはりWordpressに比べると、静的HTMLは表示が速くなるのかな、と思います。
元々アクセスの少ないサイトなので比べるのも無意味かもしれませんが、下がることはなく、少しだけ訪問者数は増えているようです。
フリーランスのWebデザイナーさんはここ数年でかなり増えましたし、それに付随する求人やWebサービスも増えていますので、やっぱり検索上位に表示させるのは難しいですね〜。
まとめ
Webサイトの作り方は年々進化しているので、一人で完結するのは本当に大変だなあと思います。
普段お仕事でコーディングは行っていませんが、デザインする上でもコーディングの知識は必ず必要だと思っているので、時折このように自分のサイトで試すことはとても勉強になります。
また数年後、リニューアルできるまで続けられるように頑張ります!
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD