
リクリ「フォントのホント」セミナーに参加しました
AD
第30回リクリセミナー「フォントのホント」を受講いたしました。
https://recreators.doorkeeper.jp/events/47685
4部構成で長時間でしたが、それを全く感じないほど充実したセミナーでした。
日本語Webフォント最新事情(2016年版)
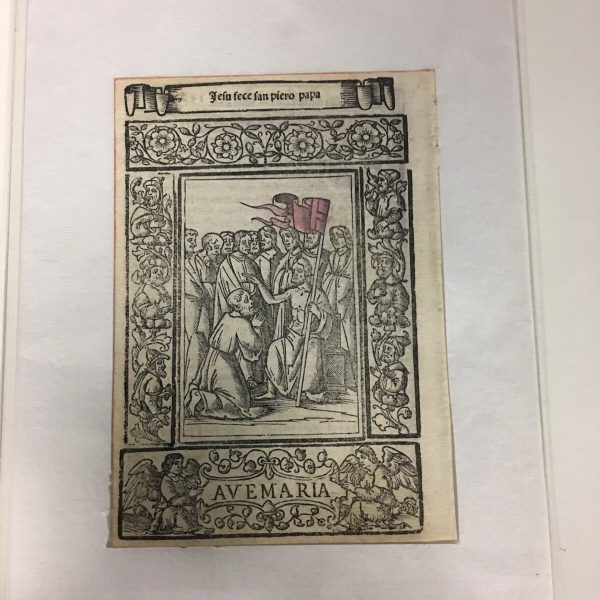
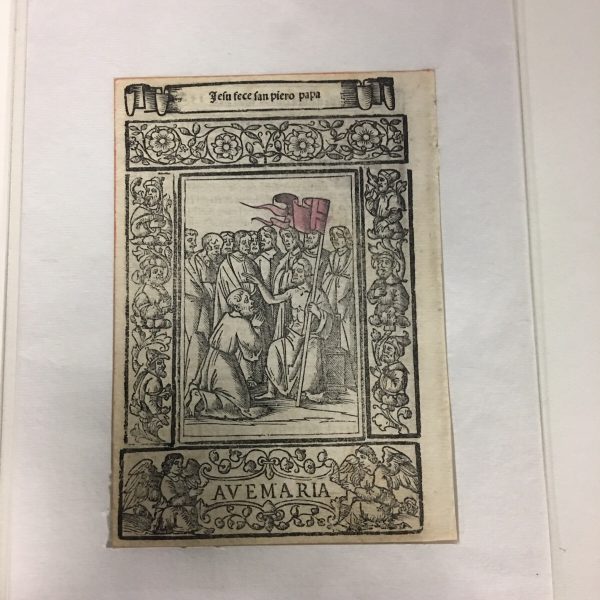
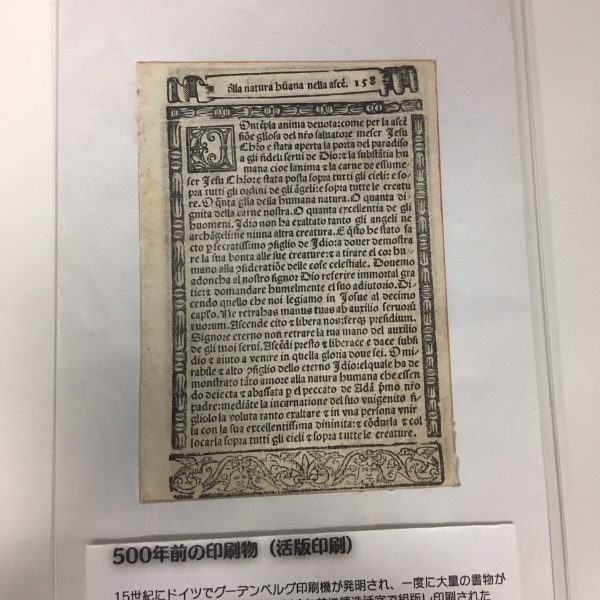
Webフォントのお話の前に、講師の関口さんがお持ちの資料を回覧していただきました。


ヨハネス・グーテンベルク以降の活版印刷ですって!これはやはり聖書かな??
こんなに貴重なものは博物館などにしかないのかと思ってましたが、個人で所有されているとは!!
プラスチックの板にきれいに挟んで管理されていらっしゃいました。紙も傷みやすいんでしょうね。
そして驚いたのがその小ささ!老眼にはきっつー。「AVEMARIA」の文字だけはっきり読めます。
帰宅し検索したら下記のサイトにたどり着きまして、これによると本文は「テクストゥラ体」でしょうか?いかにもドイツっぽい書体です。
http://ndl.go.jp/incunabula/chapter2/index.html

こちらは活版印刷の活字です。汚れ具合に実績を感じます。
名刺を活版印刷で作ってみたいなー!というのが密かな夢です。今では高級品ですね。

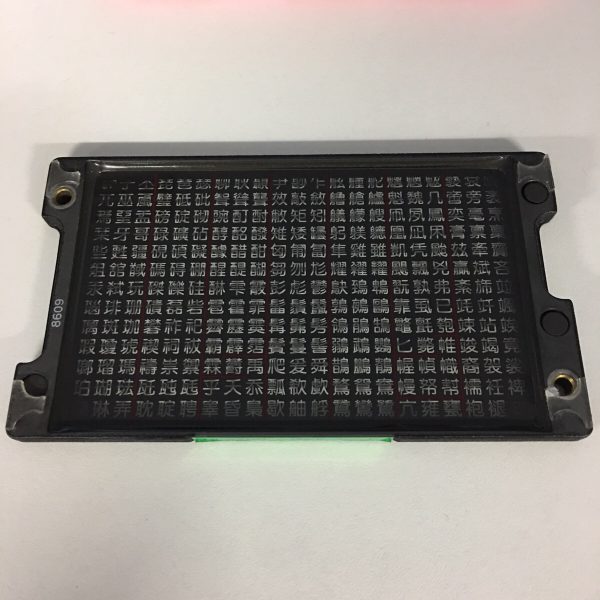
写植って初めて見たんですけど、小さいので驚きました。手のひらサイズです。
仕組みをよく理解していないのですが、この小さい文字をレイアウトによってはいろんなサイズに拡大して使用するのでしょうか?
文字の歴史からWebフォントのお話になりました。
Font Plusさんではサイト上で使用されているフォントのランキングを公開されているそうですが、圧倒的に筑紫書体が上位を占めておられました。
講師の関口さんは、書体を作った藤田さんがNHKに出たから?とお話されていましたが、いやいや、もっと以前から印刷物などでも筑紫書体が溢れている印象です。
私もLETSを契約したいけれど、モリサワと合わせたら年間おいくらまんえん・・・と躊躇しています^^;
また、Font PlusさんのWebフォントを使ってランディングページを作るサービス(?うる覚えですいません)があるそうで、その中でデザイン書体が色々と使われているそうです。
確かにランディングページだとインパクトのある書体が好まれる場合もあるのでしょうね。
Webフォントの国内シェアは海外に比べるとまだまだ低い、というお話もありました。
英語と違って日本語フォントは容量も重いですし、表示にタイムラグができることもあります。。
まだ業界自体がWebフォントを含めてブランディング、という考え方には至っていないのかもしれません。
また、日本語Webフォントといえば有料のイメージなので、Google font Noto Sansのように、気軽に無料で使用できる日本語のWebフォントがたくさん発表されればもっと気軽に導入できるのになー、と個人的に思います。
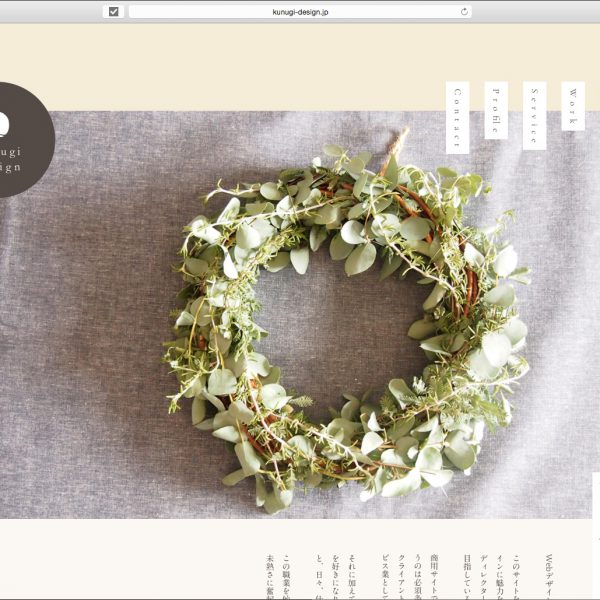
私はモリサワパスポートを契約しているので、TypeSquareのWebフォントサービスが利用でき、当ブログやkunugi designのサイトで使用しています。
今、リニューアル作業を仕事の合間に進めていますが、全面Webフォントで作成しております。
テキスト画像を作らなくてもいい、というのは制作者にとって大きなメリットだなーと実感しています。
文字・書体のひみつ 〜フォントの裏側教えます〜
モリサワの高桑さんが講師の回でした。
実際にどのようにモリサワで作られているかのドキュメンタリー映像が流れました。
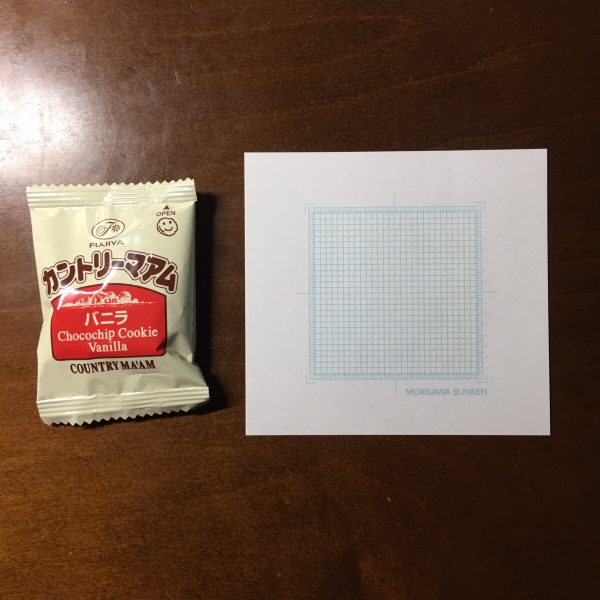
モリサワさんでは最初は手書きで書体をデザインされるそうですが、その実際に使用されている方眼紙を配布していただきました!

(大きさの比較のために今から食べるカントリーマアムを置いています。)
モリサワさんの書体は明石にあるモリサワ文研さんという会社で作られているそうですが、その書体ができる過程が「もじ部」に詳しく書かれていたので、興味のある方にはオススメです!
文字のプロポーションによる特性のお話が印象的でした。
http://www.morisawa.co.jp/culture/dictionary/1968
ふところが広いとモダンで現代的。狭いとクラシカルな印象。
重心が高いと高級感や品が感じられ、低いと親しみがある。
無印良品で使用されているフォント(ゴシックMB101でしたっけ?こちらもうる覚えですいません)はちょうど中間にあたりどちらにも偏らない、無印良品のコンセプトに沿ったフォントであるとのご説明がありました。
私もデザインする時には業種やコンセプトによってどんなフォントが良いのかをまず考えるのですが、無意識にふところや重心の特性をとらえていたんだと思います。
テキストフォントの場合でも、少しかしこまったサイトならふところの狭い游ゴシック、親しみやすさを出したいならメイリオ、というように。
これからはもう少しこの点について意識して探してみたいと思います。
フォント愛ダダ漏れ LT大会
LTって何?と一緒に行っていた友人と話していたのですが、なるほどライトニングトークということなんですね!
4人の制作側の方によるフォント愛の発表がありました。
個人的には森 和恵さんの会がめちゃめちゃツボですっかりファンになりました。
みなさん、スライドも素敵だし、お話が上手ですね〜。面白かったです。
読みやすさ、伝わりやすさのためのテキストの扱いアレコレ
鷹野さんの回では、実務に近いお話が多く、Illustratorでの実技も拝見でき、勉強になりました。
まるで上司に仕事を教えていただいているような・・・フリーランスの私にとっては不思議に懐かしい感覚でした。
このように講師の方が手を動かす系のセミナーにあまり参加したことがないのでとても新鮮でした。
お題となるテキストとデザインに対して、どのフォントが一番見合っているのか、複数のフォントを当てはめて検証されていました。
上記のプロポーションのお話にも通じますが、フォントの個性を把握した上で、より最適なフォントを選ぶことこそデザイナーの仕事なんだなあと思います。
また、日本語と英文字が混在する際には英文字には英字フォントを当てる、英字フォントは日本語フォントより少し小さく見えるので大きさを調整する、など、まさに私が新人の頃に先輩デザイナーさんにダメ出しされていたお話も!
photoshopでは合成フォントはできないのでカーソルで文字指定して変更しないといけないのですが、めんどくさがってはいけませんね。新ゴの英数字が混じってるのを見ると、萎えますもんね。
文字詰めなど基本的なお話も改めて聞くと背筋が伸びる思いです。
最近は少し文字間を開くのが流行りつつあるけど、そうする場合もきちんと綺麗に詰めてから開く、というお話など、本当にそうだなーと思いました。
デザイナーとしての心がけのようなお話をたくさん聞くことができました。
最後に
フォントのセミナーは珍しいのかもしれませんが、定期的にあれば良いのにな〜と個人的には思いました。
今回はWeb制作寄りのセミナーでしたが、モリサワさん以外のフォントメーカーさんや、書体デザイナーさんのお話も直に聞いてみたいです!
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD