
【中川流】Webデザイン・ディレクション道場(大阪)
TAG : セミナー
AD
エイクエントさん主催で、株式会社アンティー・ファクトリーの中川さんによる、【中川流】Webデザイン・ディレクション道場(大阪)に参加いたしました。
今まで色んなWebセミナーに参加していますが、中川さんのパーソナリティがとても魅力的。
お話の内容はもちろん、参加者の気持ちをぐいぐい引き込むところがすごいなあと思いました。
伺ってメモした内容を抜粋します。
- 5W1H(When Where Who What Why How)
基本的な情報をきちんと伝える - 色(50%)・フォント(25%)・レイアウト(25%)この3つに注力
VIやCIに則っとり、デザインする。特に色は0.2秒で認識できる非常に重要な項目。 - 基準色を決めたら、白ベースに近似色、差し色(数色)の組み合わせが美しい。
差し色とは近似色と補色の中間にある色。補色を差し色として使用することもあるが、使い方によってはきつすぎてしまう。 - 補色は基準色を引き立てる役割がある。
例)真っ赤なデザインの中に、ポイントで緑を置くことで赤をひきたてる。 - UIボタンの位置は大手に習う
Yahoo!やAmazonなど。ユーザーはよく使っているサイトのUIが頭に残っている。
奇をてらったUIは良くない。 - フォントに迷った時にはフォントファミリーを使うと良い。
太さ・斜体など。バランスが統一される。 - ホワイトスペースは使い分けが重要
ホワイトスペースがあることで文章の途中で休むことができ、考えながら読める。ただ、Webはグラフィックと違って文章の流し込みにより長さなどが変わるので難しいところ。
参考として、新聞の1行は16文字程度。 - 黄金比 1:1.618(名刺やクレジットカードなど)
白銀比 1:1.414(A4,A3など)
日本人は畳などきちっと収まるレイアウトに慣れ親しんでおり、白銀比の方が好まれると言われている。
日本のWebデザインは横幅をピクセルで設定してデザインするやり方が殆どで、黄金比や白銀比などを考慮して作ることは少ないかもしれないが、海外では重要視されている。写真のトリミングなどで参考に。 - Webにおける目の流れはE,F,Z
メニュー は右から左、サイドメニューは左、コンテンツは右が目の流れからしても最適。 - Webサイトのパーソナリティを想定する
そのサイトが人間だとしたら、どこに住んで、年収はいくらで、どんな服を着て、どんな店に行くか?そういう項目をクライアントとすりあわせてデザインする。もしデザインがイメージではない場合、パーソナリティの設定に立ち戻って考慮する。 - UDフォントの使い方に注意
UDフォントは元々公共のサイン用に作られ、10文字以内の文字に足して視認性が高いと言われている。長文には適さない場合もあるので使う際には注意。 - 中川さんはデザインチェックをする際に50%に縮小したもので確認する
見出しのジャンプ率などがきちんとデザインされていれば、必要な情報は縮小しても認識可能。5W1Hができているかも確認できる。 - 資料請求には「無料」とつけると効果的
無料とつくだけでコンバージョンが上がることが確認されている。 - 2011年のテーマは「ソーシャル」「スマート」「脱ブラウザ」
講義と共に、下記のようなグループでのディスカッションも行われました。
サイトのターゲット分け
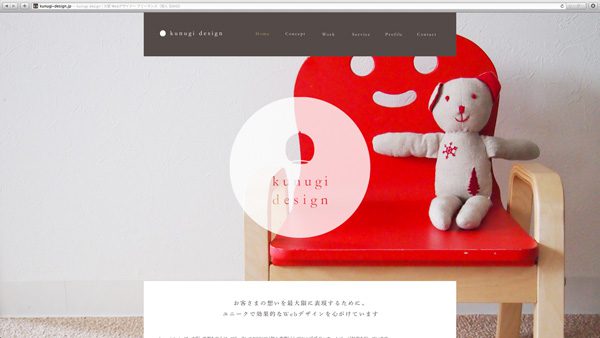
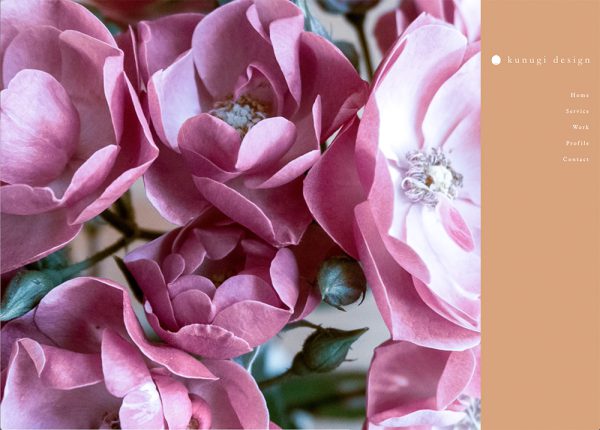
20種類ほどのサイトのピクチャを印刷した紙があらかじめ席に置いてあり、横に座っていた方と3〜4人グループで各ターゲットに分ける作業をしました。
ターゲットは4種類。
- 女性向け(20代)
- 女性向け(30代)
- 男性向け
- ユニセックス
一見男性的なデザインでも女性向けのコンテンツを掲載したサイトもありますし、対象はユニセックスだと思われるのに女性に受けそうなかわいいデザインのものもあります。
分類した後、グループが順番に発表しました。
なぜ20代の女性向けなのか?「彩度が高いピンク」「ごちゃっとした感」
なぜ30代の女性向けなのか?「落ち着いた色調」「整然としたレイアウト」
なぜ男性向けなのか?「男性に受けるモチーフやタレント」「黒」
なぜユニセックスなのか?「エコがテーマ」「コーポレートサイトだから」などなど・・・
違う見解があったりしました が、大抵は他グループが迷っているところはこちらも迷っていたり、共通していたと思います。
各ターゲットのサイトで良い例・悪い例
先に分類した各ターゲットのサイトの中で一番良いデザイン、悪いデザインを話し合いました。
そして、代表のグループがどこが良くてどこが悪いのかを発表しました。
ここでは、発表するグループによって着眼点や評価が違うことが多かったように感じます。
美しくデザインされていても、一見して何のサイトかわからない、ターゲットとビジュアルがずれている等、ディレクション要素が大きな要因なものもありました。
また、チラシのように雑然とレイアウトされているサイトも例としてありましたが、ターゲットによってはこれがありなんだ、ということを中川氏もおっしゃっていました。
商品やターゲットによってはあえてダサくデザインする、ホワイトスペースもなく詰めてしまう。
それは私も経験上非常に共感しました。
自分でデザインしたサイトをグループ内で評価する
ここがメインの講習だったのですが、最後だったのであまり時間が取れなかったのが残念です。
皆さんからご自分のデザイン説明を伺っていると、共感と共に、セールスポイントが各々異なることを実感しました。
Webデザイナーはメイン画像でグラフィックデザイナーの役割を行い、動画制作でCMクリエイターの役割を行い、中身のコンテンツを作ることでエディトリアルデザイナーの役割を行い、時にはゲーム的な要素を盛り込むことでゲームクリエイターの役割を行い、サイトの地位向上の為にマーケティングなども勉強しなくてはならない。というようなお話をセミナーの最初にされていました。
世の中にはデザインに強い、システムに強い、SEOに強い、イラストに強い、Flashに強い、色んなタイプのWebデザイナーさんがいらっしゃると思います。
全般的な知識や能力が必要であるが故に、全体的に突き詰めることが困難で中途半端になってしまうことを、私自身の問題として認識している昨今です。。
会社員の頃は自分に足りないスキルをカバーするスタッフが周りにいましたが、フリーランスで一人で制作するにはそうはいかない。。
現在は制作会社さんや広告代理店さんのパートナーとして活動することが多く、できない部分を補完して頂いているので成り立つ部分もあります。
これだけ技術やニーズが多様化してくると、フリーランスのネットワークというか、コワーキング的な活動は益々重要になるんだろうなあと思います。(その流れに乗れていないのですが〜トホ)
話が脱線してしまいましたが、今回のセミナーの着地点はまず明日から実践に活かすということでしたので、週末のお仕事から意識してデザインしたいと思います。
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD










Trackback