CSS Nite LP53 メインビジュアルコンテストに参加しました
TAG : design
AD
2017年9月に東京で開催されたCSS Niteで、メインビジュアルのデザインコンテストが開催されると知りまして、会場には行けないけれど楽しそうなので応募してみました。
https://cssnitelp53.github.io/contest.github.io/
そうしましたら、なんということでしょう!金賞を頂きました٩( ᐛ )وビックリ!
私は下請け制作がメインなのでお仕事の具体的なお話ができないのですが、せっかくのこの機会に、普段どんなことを考えながらデザインしているのかをまとめてみたいと思います。
応募したデザインについて
Behanceでの応募ページはこちらです。
https://www.behance.net/gallery/57244263/CSSNiteLP53
コンセプト
ホスティングサーバーを運営されている企業さまのLPのメインビジュアルを、自分ならどうデザインするか?という意図のコンテストでした。
まずは該当のLPやコーポレートサイトを色々と拝見させていただきました。
高性能でサービスも大変充実されておられるので、様々な切り口での提案ができるなあーと思いつつ、私が少し興味を持ちましたのが導入実績についてでした。
掲載されているのは、ほどんとがエンドユーザーではなく、制作会社などのパートナー企業さまでした。
直販より代理店経由での販路が大きいからなのか、またはあえて代理店を集めたい意図があってのことなのかな?
本来は直販も増やしたいけれど、エンドユーザーさまはインタビューが難しいだけなのかもしれない・・・。などなど、色々と想像しました。
(ヒアリングしたわけではないので、私の勝手な妄想です(_ _).。o○)
もっと多様なターゲットに訴求できるLPにできないかなと考えました。
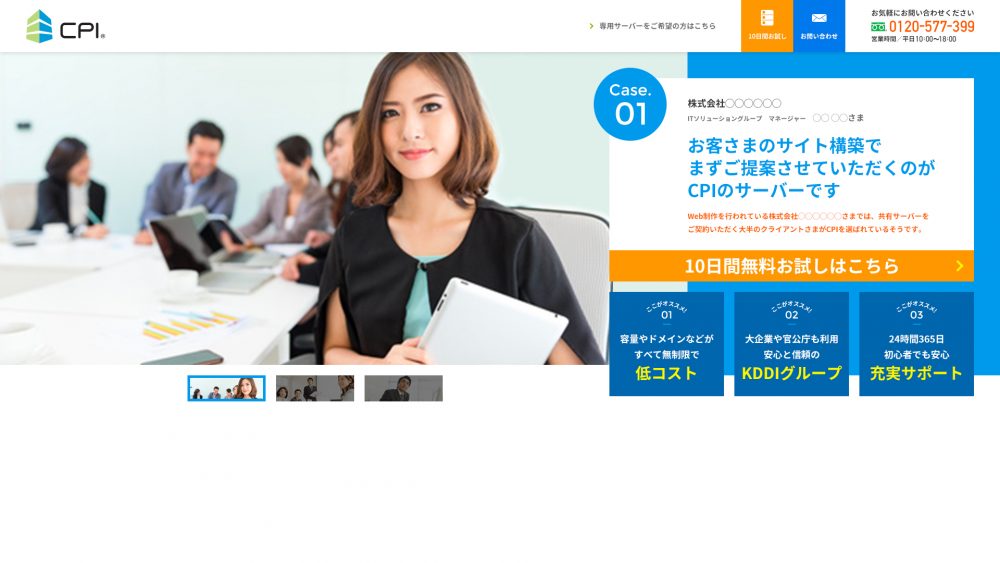
そこで、クライアントさまのインタビュー画像とキャッチコピーをメインビジュアルに致しました。
業態や企業規模などが明確に異なるクライアントさまの事例を、3枚のスライドで掲載することを想定しています。
例)
1:販売パートナーであるWeb制作会社さま←デザイン案
2:自社サーバーの管理が困難であるため、共有サーバーを探している一般企業さま
3:自社製品をECショップで販売している個人商店さま
それぞれのタイプのクライアントさまにとって、CPIサーバーのどのような点を気に入っておられるのか、訴求ポイントもまちまちだと思われます。
クライアントさまの声で語っていただくことで、ユーザーの方に共感を得ることができるのではと考えました。
色
お題は共有サーバーのLPなのですが、ヘッダーのボタンから専用サーバーのLPへのリンクがありました。
二つともトンマナや構成は基本的に同じで、共有サーバーは青、専用サーバーは緑がテーマカラーになっていました。
もしこの共有サーバーのデザインをリニューアルするとしたら、二つとも変更されるはず、とこれまた勝手に妄想して色を考えました。
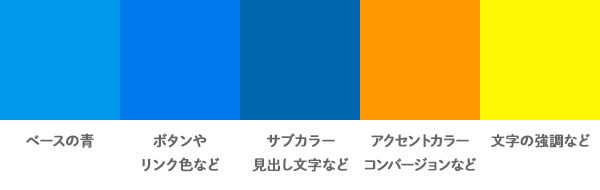
共有サーバーLPの色展開

メインカラーの青を元に、同系色で三色設定しました。
一つはボタンやリンクなどに使う青(テキスト文字でもはっきり読めるように、メインカラーより少し濃い色)、もう一つは見出し文字などに使われる濃い青です。
現在のLPもオレンジや黄色がポイントに使われていますが、やはり反対色は目立ちますので、今回も同様に考えました。
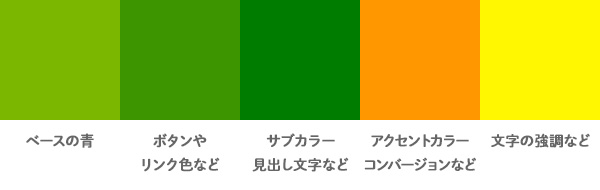
専用サーバーLPの色展開

コンテストの制作範囲ではないのですが、もしリニューアルするとしたらということで緑の色展開を考えました。
アクセントカラーのオレンジや黄色は、共有サーバーLPと統一しています。
レイアウト
レスポンシブで、横幅いっぱいに広がるイメージです。
上述した通り、2つのLPになった場合に統一したフォーマットで作れるようなシンプルなレイアウトにしました。
デザイン案は横1920pxで作りましたが、テキスト量が多いので、実案件であればスマホ版とタブレット版のデザイン案も必要かと思います。
私の実務では、レスポンシブだけどPC版のデザイン案だけでOK!(スマホはコーダーさん側で調整)という案件が増えています。
そうしますとどうしてもコーディングしやすいレイアウトを考えてしまうのですが、今回はコーディングは深く考えず、自由にデザインいたしました。
写真
コンテストの応募素材は購入が必要なようでしたので、ちょうどクレジットが余っていたfotoliaから探しました。
(1クレジットの小さい写真を使ったので写真が荒れております。ケチですいません!)
実務ではカンプを探すことも多いのですが、できるだけ見栄えの良い写真を選ぶようにしています。
後々にクライアントさまから入稿された写真と差し替える予定のダミーだとしても、やはり良い写真素材だとデザインの出来も変わってくる気がします。
フォント
テキストフォントは日本語も英語もNoto Sansを想定しています。
https://www.google.com/get/noto/
ただ、このデザインだと、文字は画像の方がレイアウト崩れもなく安全かもしれません・・・!
実務だったら、ディレクターさんやコーダーさんと要相談!ですね。。
応募のきっかけ
こちらのコンテストを知ったのはSNSなのですが、主催の角田綾佳さんが動画でコンテスト案を発表されていて、そちらがとても素敵でした。
一人で仕事をしているし、コワーキングスペースなどにも行かないので、他の方が作業している様子を見るのは実に12年ぶり!
楽しそうだなあとワクワクして応募いたしました。
募集期間は短かったのですが、お仕事が早く上がったので最終日にいざ参戦!お迎えギリギリに提出することができました。
このような機会に巡り会えるのも参加できるのも運だなあと思います。ありがとうございました!
コンテストを終えて
実務ではディクターさんからワイヤーフレームや原稿をいただいて作ることがほとんどなので、普段は構成を自分で考えるということはありません。
そういう意味でも、今回の制作は新鮮でした。
他の参加者の方のデザインも多様で、大変勉強になりました。
発表当日、twitterのタグを追って見ていましたが結果はわからず。
後日Behanceのコメントでご連絡を頂戴して、驚きました・:*+.(( °ω° ))/.:+
当日はどのようなお話になっていたのでしょうか・・・。
ぜひぜひ、動画のアップを心待ちにしております!
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD