
CSS Nite in Kobe「XDで作るワイヤーフレーム」セミナーに行きました
AD
2020年1月25日に開催されましたCSS Nite in Kobe Vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加いたしました。
ここ数年、XDで作られたワイヤーフレームを頂戴することが多くなりました。
私はPhotoshopでデザインしているので、XDでは一から作成したことはなかったのですが、XDでデザインされているデザイナーさんも増えているようですね。
ちゃんと勉強しないとなあと思いつつ、バージョンアップの頻度も高い上に教習本が見当たらず、億劫になっていました。
ハンズオンのセミナーは私のようなズボラなものには大変助かります。。
講師の方の説明もとても親切で、サンプルデータもたくさんご用意いただいてとてもわかりやすかったです!
このCSS Nite in KobeのXDセミナーは3回シリーズで、初回の先日はワイヤーフレームの作り方がテーマになっていました。
簡単なレイアウトを作りながら、XDの基本操作を学ぶことができました。
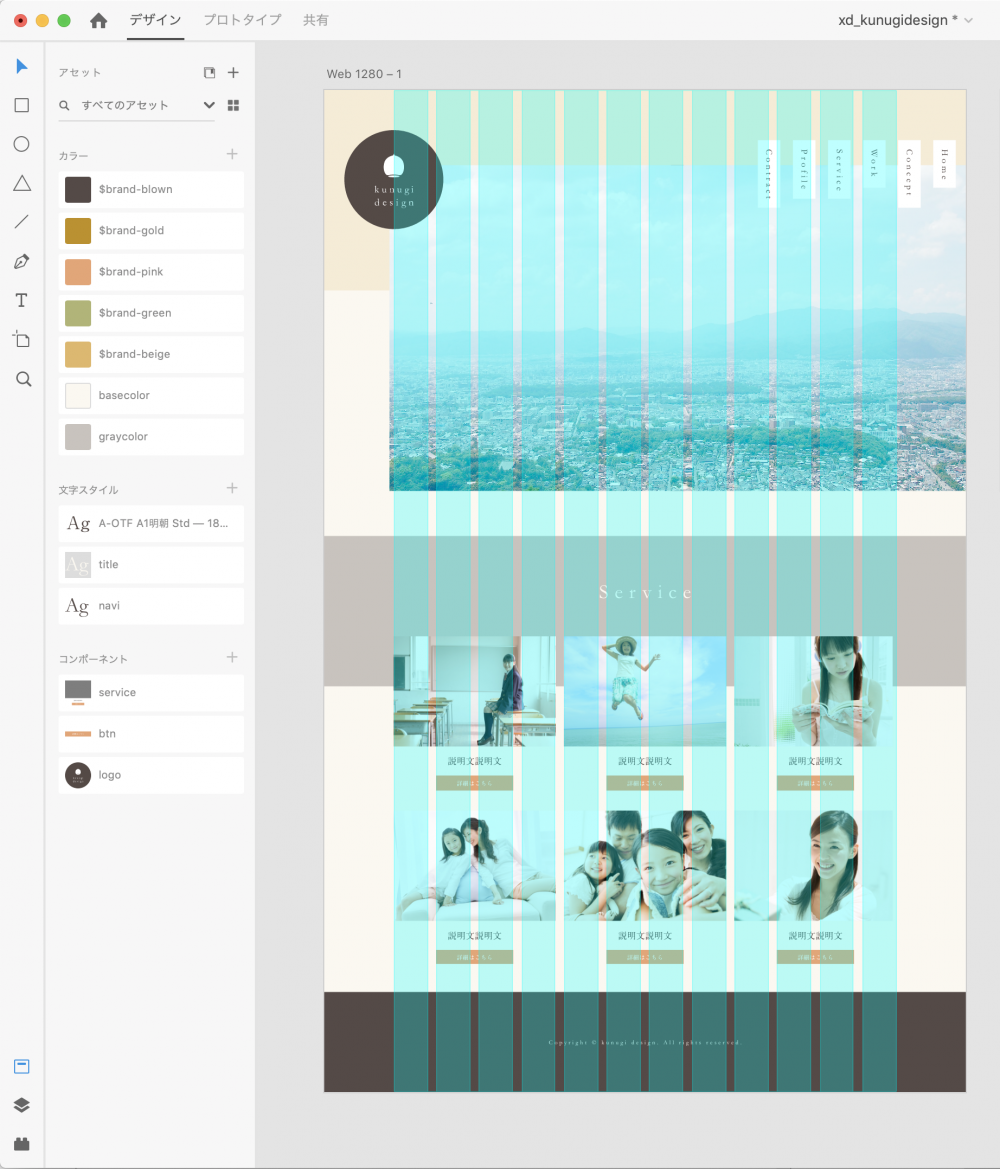
復習ということで、自分のサイトをXDで簡単にトレースしてみました。

まだ全ての機能や使い方も把握できていないのですが、やっぱりWebデザインに特化していますね!
良いなあと思ったところ
初歩的な感想ですいません!
- 軽い!あっという間に立ち上がる。
- 中央揃え、上揃えなどがボタンひとつで超簡単。
- カラーが登録できて超便利。色は後々変えることが多いので、一発で全箇所変わってくれるのが泣ける。Photoshopでもこの機能がずっと欲しかった!名前をCSSやSASSと揃えておけば、コーディング時に迷わない。
- 文字も登録できるので、CSS感覚で切り替えられる。
- Photoshopならスマートオブジェクトにして使いまわしたり、別途psbファイルを作って埋め込んだりしていたところ、コンポーネントで全て解決そう。
- ファーストビューにガイドが入るのが地味に助かる。
- レイアウトグリッドはレスポンシブデザインに便利。要素がスナップするのも時短になる。
- インスタンスの文字だけ変更などができるので、ボタンの管理が便利。
- リピードグリッドは一覧ページに重宝しそう。画像やテキストの流し込みも一つづつコピペするより時短。
- SPのデザインも2倍にする必要がなさそう。
戸惑ったところ
さくっと触っただけですが、下記が私が迷ったところです。
ただ、検索しても解決策がわからなかったり、私のやり方次第な気もします、、、!
- 文字の縦書きが未対応みたい。
- 細かいカーニングも無理そうなので、画像に文字を埋め込んだバナーなんかはPhotoshopで作る方が良さそう。
- アートボードが膨大になり過ぎたら探すの大変だったり、見落としたりしそう。複数のデザイナーで作業する時はデータを分割するんだろうか?
- 複数の要素が組み合わさってるマスターコンポーネントのサイズ変更や編集が難しい。。変えたくないところの大きさも変わって困った。
- SVGで作ったロゴを縮小したらパスがおかしなことになってしまった。
- 画像補正の修正が想定される場合、別にpsdで画像データを保存しておくか、やり直す度に画像を配置し直すか?工夫がいりそう。
- Photoshopのレイヤースタイルやパターンに類似した機能はあるんかしら?
XDを使うとしたら、プラグインやバージョンアップの情報に敏感になっておかないといけませんね、、、!
世のWebデザイナーさんがどれくらい移行されているのか気になります。
実務では当面まだPhotoshopで制作したいなーと思うのが正直なところ。。
だって慣れないソフトでデザインしようとすると、思考が固まって進まないんですよー(泣)感覚で作れないといいますか、、、慣れですかね。
でもXDも暇を見て触ってみようと思います!
kunugi design
大阪府在住、フリーランスのWebデザイナー kunugi designと申します。
Webデザイン歴20数年。読書・映画・音楽・お笑い好き。趣味はミシンで服作り。2人の女児を育てる母親です。
AD